UISlider详解:1-UISlider基本介绍
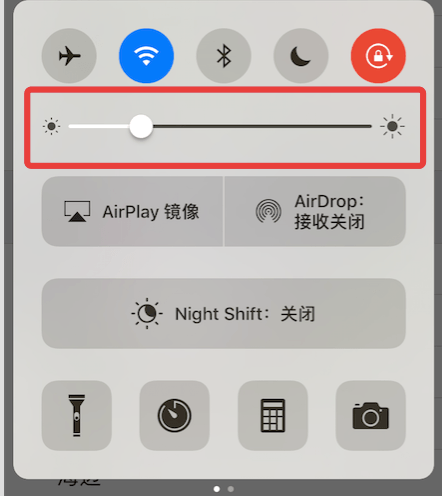
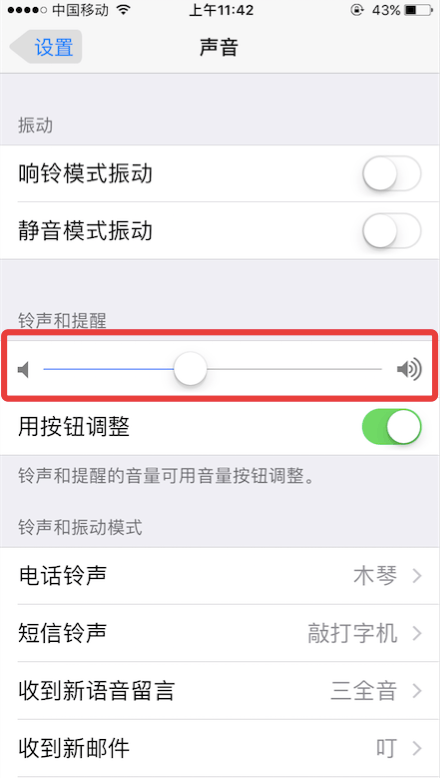
UISlider控件就是我们通常用于调节亮度,透明度,音量时会出现的滑动条。UISlider控件是通过滑块所处的位置来标识数值,它允许用户拖动滑块来改变当前值。


UISlider常用属性与方法
UISlider类中提供了用于设置滑动条的样式属性与方法,常用的有如下几个,通过设置这些属性或者调用相关方法,我们可以灵活的定制滑动条的外观样式。
- 设置当前slider的值,默认是0。
@property(nonatomic) float value;
- 设置滑块左边的图片。
@property(nullable, nonatomic,strong) UIImage *minimumValueImage;
- 设置滑块右边的图片。
@property(nullable, nonatomic,strong) UIImage *maximumValueImage;
- 滑动条完成部分的轨道颜色。
@property(nullable, nonatomic,strong) UIColor *minimumTrackTintColor;
- 滑动条未完成部分的轨道颜色。
@property(nullable, nonatomic,strong) UIColor *maximumTrackTintColor;
- 滑块的颜色。
@property(nullable, nonatomic,strong) UIColor *thumbTintColor;
- 设置slider的值
- (void)setValue:(float)value animated:(BOOL)animated;
- 设置不同状态下滑块的图像
- (void)setThumbImage:(nullable UIImage *)image forState:(UIControlState)state;
- 设置不同状态下滑动条左侧的图像
- (void)setMinimumTrackImage:(nullable UIImage *)image forState:(UIControlState)state;
- 设置不同状态下滑动条右侧的图像
- (void)setMaximumTrackImage:(nullable UIImage *)image forState:(UIControlState)state;
文章发布时间为: December 1st , 2016 at 09:05 pm
最后编辑时间为: September 15th , 2017 at 03:13 am
本文由 99ios 创作,转载请注明出处
最后编辑时间为: September 15th , 2017 at 03:13 am
本文由 99ios 创作,转载请注明出处