Auto Layout : 1-自动布局简介
在苹果推出iPhone5之前,苹果的屏幕分辨率只有一种,因此对于iOS开发者来说,是不需要像Android工程师一样去考虑屏幕适配问题的。但随着iPhone5的发布,iPhone的屏幕出现了3.5寸和4.0寸两种尺寸,这种情况下,仍然可以分别为两种尺寸编写各自的界面布局样式,但随着iPhone6以及iPhone6 Plus的发布,iPhone的屏幕尺寸变为4种,考虑到还存在横屏以及竖屏两种展示方式,此时就不能够再为每一种屏幕尺寸来编写单独的布局样式了。而苹果为多屏幕适配提供的解决方案就是自动布局(Auto Layout)。
Auto Layout的工作原理
在Auto Layout中的基本工具就是约束(constraint),一个约束描述了两个视图之间的关系。Auto Layout会根据视图的约束自动计算视图的位置和大小。比如,设置一个按钮的顶部距离一个图片视图(UIImageView)的底部距离为8px。那么一旦图片视图(UIImageView)的位置发生了改变,按钮的位置也会随之发生改变。这种基于约束的设计方法允许你根据内部或者外部约束来动态的构建用户界面。
Auto Layout考虑所有约束,然后通过数学计算来最终确定视图的位置和大小。这些计算都是由Auto Layout来帮我们做的,我们要做的仅仅是设置约束。当我们为一个控件设置的约束不足以确定其大小和位置时,Auto Layout会给我们相关的提示。
另外,当我们为一个控件设置其约束后,不论是横屏还是竖屏状态下,我们都能够确定该控件的位置和大小。
AutoLayout的第一个项目
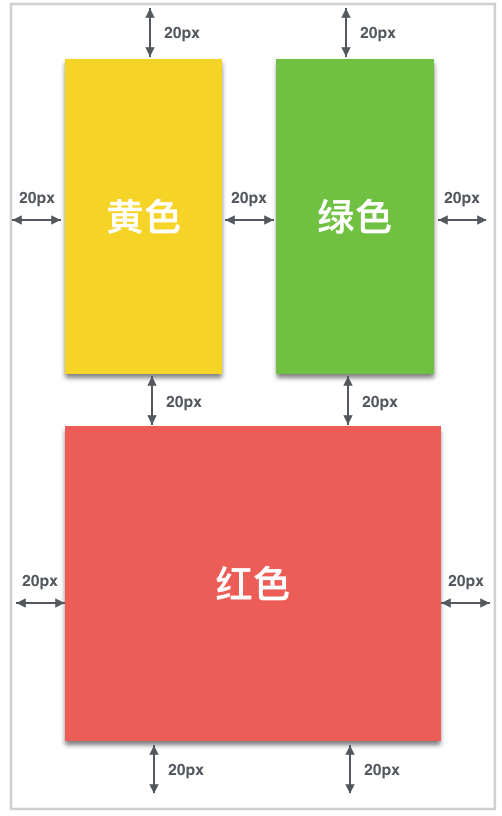
下方的工程中,我们通过创建三个不同颜色的视图并且使用Auto Layout设置视图之间的约束,使三个视图能够适配不同尺寸的屏幕,并且能够根据横屏、竖屏进行动态调整视图的位置和大小。三个视图之间的约束关系如下所示。

首先我们来创建一个工程。

如下图所示,在Main.stroyboard中添加三个视图,其背景颜色分别设置黄色,绿色,红色。三个视图距离父视图(即控制器的view)的边距都是20px并且三个视图的高度都相等,并且上面的黄色与绿色视图之间的间距也是20px。
设置黄色视图的约束如下。设置黄色视图左边距离父视图左边20px,距离父视图上面20px,右边距离绿色视图20px,并且宽度和绿色视图相等,高度和红色视图相等。

设置绿色视图的约束如下。设置绿色视图距离父视图右边20px,距离父视图上面20px,距离黄色视图视图右边20px,并且宽度和黄色视图相等,高度和红色视图相等。

设置红色视图的约束如下。设置高度和绿色视图,黄色视图的高度相等。距离父视图左边、右边和下面都是20px,距离黄色视图的底部和绿色视图的底部都是20px。

当我们设置完成竖屏显示的效果后,可以再检查一下横屏的效果。
